목차
1: Vue Router 설정 (페이지 연결)
📁 src/router/index.js 수정
import { createRouter, createWebHistory } from 'vue-router';
// 각 페이지 컴포넌트 import
import HomeView from '../views/HomeView.vue';
import NoticeView from '../views/NoticeView.vue';
import TranscriptView from '../views/TranscriptView.vue';
import TuitionView from '../views/TuitionView.vue';
import ScheduleView from '../views/ScheduleView.vue';
const routes = [
{ path: '/', name: 'Home', component: HomeView },
{ path: '/notice', name: 'Notice', component: NoticeView },
{ path: '/transcript', name: 'Transcript', component: TranscriptView },
{ path: '/tuition', name: 'Tuition', component: TuitionView },
{ path: '/schedule', name: 'Schedule', component: ScheduleView },
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
2: 홈 화면 구현
우선 bootstrap와 bootstrap icon을 설치한다.
cd frontend
npm install bootstrap bootstrap-iconssrc/main.js 파일을 열고 아래처럼 CSS를 import
import './assets/main.css';
// ✅ Bootstrap 스타일 추가
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap-icons/font/bootstrap-icons.css';
import { createPinia } from 'pinia';
import { createApp } from 'vue';
import App from './App.vue';
import router from './router';
const app = createApp(App);
app.use(createPinia());
app.use(router);
app.mount('#app');
우선 모든 Vue앱은 createApp 함수를 사용하여 새로운 앱 인스턴스를 생성하는 것으로 시작한다.

App.vue라는 최상위 컴포넌트에 createApp 함수를 이용해서 최상위 컴포넌트를 기준으로 앱을 만들어서 브라우저에 붙이는 것이다.
우리가 만드는 모든 Vue앱은 결국 App.vue를 시작점으로 컴포넌트 트리르 구성하는데..

위 App.vue에서 이 파일 안에서 <router-view />나 <Header />, <Footer /> 같은 걸 조립하는 거라고 보면 된다.
따라서 createApp(App)은 Vue 앱 인스턴스를 만드는 과정으로 createApp()를 사용해서 앱을 생성하고 루트 컴포넌트로 넘겨주는 구조이다.
다시 본론으로 오면
1. main.js → Vue 앱 생성 + 라우터 등록
2. App.vue → 앱의 최상위 UI 구조 + <router-view />
3. index.js → 경로(path)에 따라 어떤 컴포넌트를 보여줄지 설정
4. HomeView.vue → 실제로 보여줄 화면 구성
/src/main.js
import './assets/main.css';
// ✅ Bootstrap 스타일 추가
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap-icons/font/bootstrap-icons.css';
import { createPinia } from 'pinia';
import { createApp } from 'vue';
import App from './App.vue';
import router from './router';
const app = createApp(App);
app.use(createPinia());
app.use(router);
app.mount('#app');앱을 만들고 설정한다. 위 코드에서 Vue 앱이 브라우저에 기본 세팅이 된다.
/src/App.vue
<template>
<RouterView />
</template>
<script setup>
import { RouterView } from 'vue-router';
</script>
<style scoped></style>진짜 앱의 틀이다.
실제 화면을 표시하는 공간으로 router-view는 index.js에서 설정한 경로(path)에 따라 알맞은 컴포넌트를 불러온다.
/src/router/index.js - 경로에 따른 화면 연결
import { createRouter, createWebHistory } from 'vue-router';
// 각 페이지 컴포넌트 import
import HomeView from '../views/HomeView.vue';
// import NoticeView from '../views/NoticeView.vue';
// import ScheduleView from '../views/ScheduleView.vue';
// import TranscriptView from '../views/TranscriptView.vue';
// import TuitionView from '../views/TuitionView.vue';
const routes = [
{ path: '/', name: 'Home', component: HomeView },
// { path: '/notice', name: 'Notice', component: NoticeView },
// { path: '/transcript', name: 'Transcript', component: TranscriptView },
// { path: '/tuition', name: 'Tuition', component: TuitionView },
// { path: '/schedule', name: 'Schedule', component: ScheduleView },
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;브라우저 주소가 / 일 때는 HomeView.vue를, /notice이면 NoticeView를 보여준다.
이 설정은 위 main.js에서 app.use(router)로 등록했기 때문에 App.vue의 router-view(<RouterView />를 말함)가 경로에 맞는 컴포넌트를 보여줄 수 있게 된다.
/src/views/HomeView.vue - 진짜 사용자에게 보이는 화면
<template>
<div class="container mt-5">
<h1 class="text-center mb-4">학사정보 열람 시스템</h1>
<div class="d-grid gap-3">
<RouterLink to="/notice" class="btn btn-primary">
<i class="bi bi-megaphone"></i> 공지사항
</RouterLink>
<RouterLink to="/transcript" class="btn btn-success">
<i class="bi bi-journal-text"></i> 성적 열람
</RouterLink>
<RouterLink to="/tuition" class="btn btn-warning text-dark">
<i class="bi bi-cash-coin"></i> 학비
</RouterLink>
<RouterLink to="/schedule" class="btn btn-info text-white">
<i class="bi bi-calendar-week"></i> 수강 스케줄
</RouterLink>
</div>
</div>
</template>
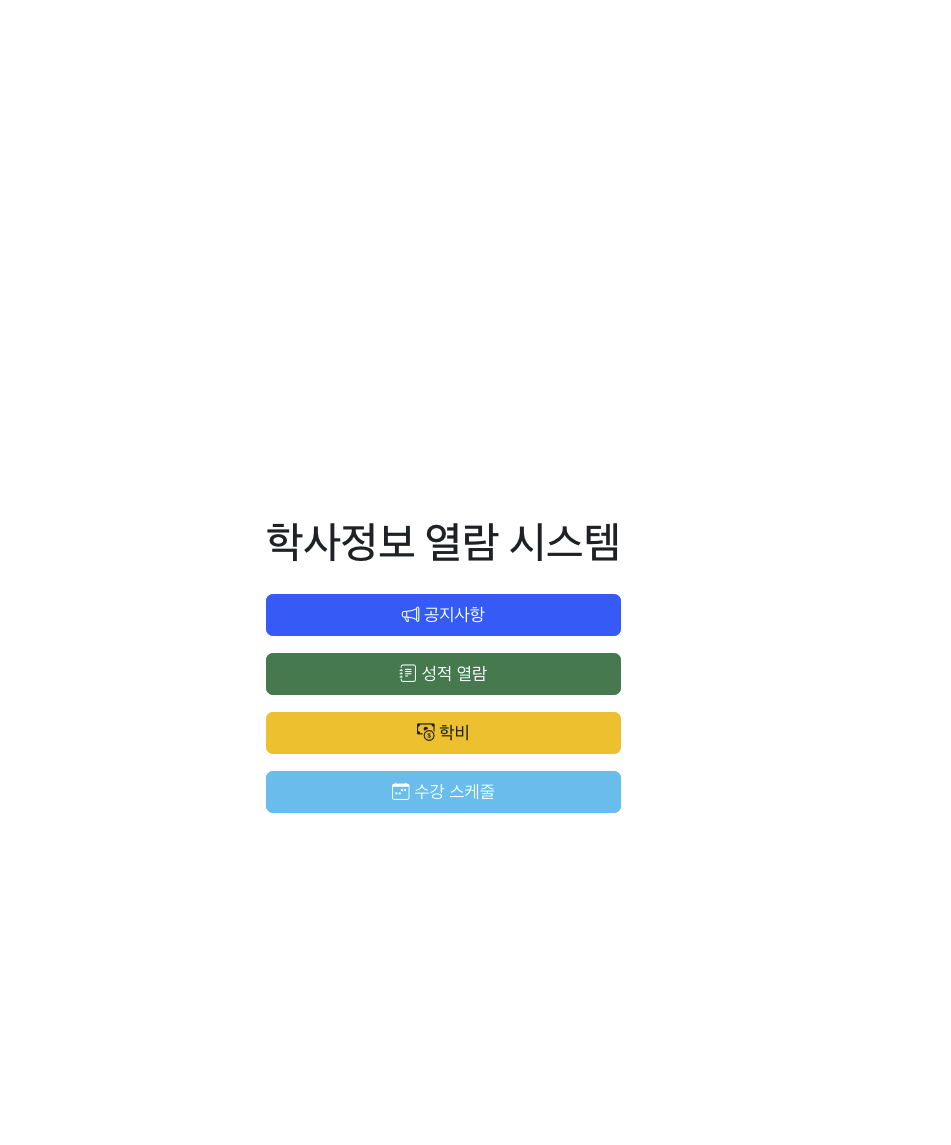
<script setup></script>이 컴포넌트가 실제로 브라우저에 보이는 화면이다.
App.vue의 router-view 자리에 렌더링이된다.
실제로 밑과 같이 실행된다.
- 사용자가 브라우저에서 http://localhost:5173/ 접속
- main.js가 App.vue를 루트로 Vue 앱 시작
- App.vue는 <router-view />를 렌더링
- 현재 경로 / → router/index.js에서 HomeView로 연결
- HomeView.vue 내용이 브라우저에 표시됨
index.html (HTML 뼈대)
└── <div id="app"></div>
↑
main.js
└── createApp(App) → .use(router) → .mount('#app')
↑
App.vue
└── <router-view />
↑
router/index.js
└── 경로 '/'이면 → HomeView.vue 렌더링
/src/views/HomeVIew.vue
<template>
<div class="container mt-5">
<h1 class="text-center mb-4">학사정보 열람 시스템</h1>
<div class="d-grid gap-3">
<RouterLink to="/notice" class="btn btn-primary">
<i class="bi bi-megaphone"></i> 공지사항
</RouterLink>
<RouterLink to="/transcript" class="btn btn-success">
<i class="bi bi-journal-text"></i> 성적 열람
</RouterLink>
<RouterLink to="/tuition" class="btn btn-warning text-dark">
<i class="bi bi-cash-coin"></i> 학비
</RouterLink>
<RouterLink to="/schedule" class="btn btn-info text-white">
<i class="bi bi-calendar-week"></i> 수강 스케줄
</RouterLink>
</div>
</div>
</template>
<script setup></script>
네비게이션바 추가
네비게이션 바의 경우 모든 페이지에서 나와야 하므로 모든 페이지에 적용되어야한다.
따라서 각 페이지 파일에 네비게이션을 전부 적다보면 코드 중복이 일어나므로 컴포넌트화 하여 중복을 최소화 한다.
/src/components/Navber.vue
<template>
<div class="container">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top">
<RouterLink class="navbar-brand" to="/">학사정보</RouterLink>
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<RouterLink class="nav-link" to="/notice">공지사항</RouterLink>
</li>
<li class="nav-item">
<RouterLink class="nav-link" to="/transcript">성적</RouterLink>
</li>
<li class="nav-item">
<RouterLink class="nav-link" to="/tuition">학비</RouterLink>
</li>
<li class="nav-item">
<RouterLink class="nav-link" to="/schedule">수강</RouterLink>
</li>
</ul>
</nav>
</div>
</template>
<script setup>
import { RouterLink } from 'vue-router';
</script>
<style scoped>
.navbar-brand {
font-weight: bold;
}
</style>